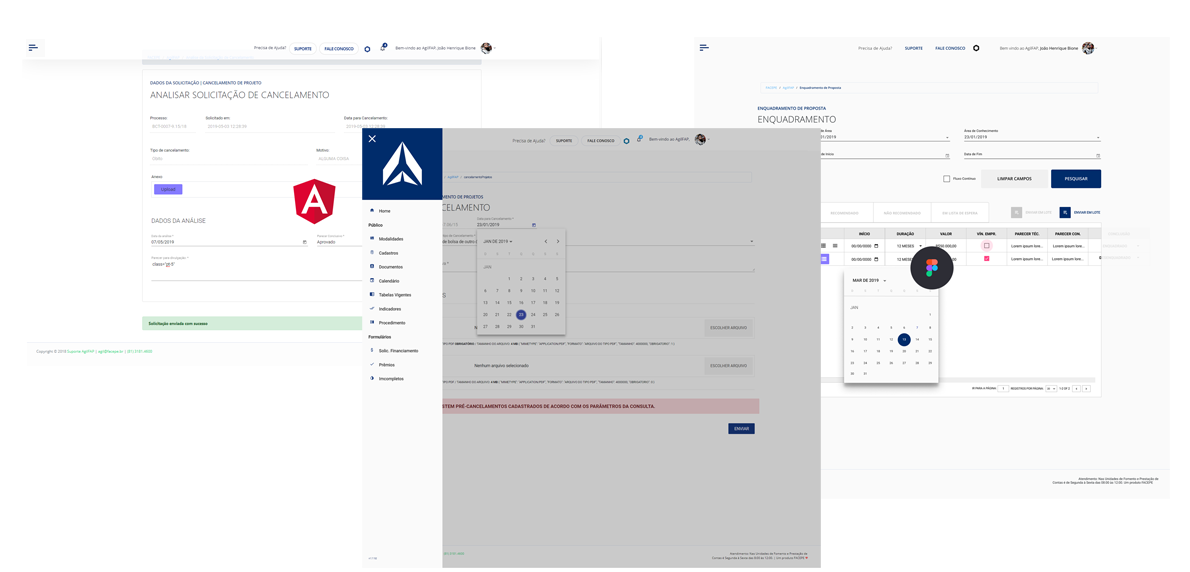
O objetivo do projeto deste produto é trabalhar na etapa de manutenção e evolução de um produto que funciona a cerca 20 anos e que necessita de reformulação em diversos aspectos (tecnologia, interface, experiencia do usuário, segurança, melhoria de disponibilidade) e a equipe na qual estou alocado encontra-se efetuando esta migração.
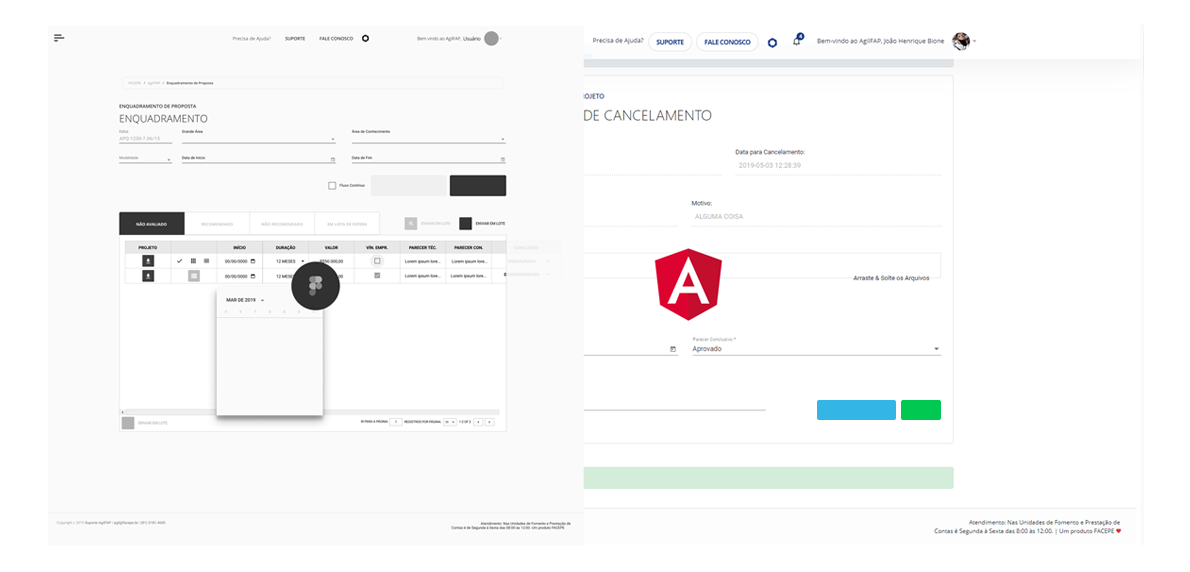
O projeto conta com cerca de 18 módulos, todos com funcionalidades independentes e que necessitam de reestruturação do funcionamento e da mecânica de uso do produto. É nesta etapa que entra o profissional de Design! Para rever não só a nova interface mas todo o projeto de experência e mecânica de funcionamento do produto.